Bạn là người viết test script hay người maintain source code automation? Dù là vai trò nào thì chắc chắn một điều rằng bạn đã và sẽ đối diện với trường hợp test failed. Để sửa được test failed, điều quan trọng là cần xác định được nguyên nhân gây ra lỗi là từ đâu? Đối với automation testing, test failed xảy ra thường đến từ hai nguyên nhân chính như sau:
- Thay đổi source code sản phẩm (production code)
- Lỗi do logic của test code
Bài viết này sẽ giới thiệu về cách phân tích error message để nhận diện nguyên nhân lỗi thuộc về loại nào trong hai nguyên nhân kể trên. Từ đó đưa ra cách xử lý đối với từng loại lỗi.
Các trường hợp gây ra lỗi
Thay đổi production code
Test code và sản phẩm test có mối quan hệ mật thiết. Khi test code failed, sẽ có những trường hợp nguyên nhân fail không phải do logic của test code, mà do sản phẩm test. Một số trường hợp thay đổi bên phía production code gây ra lỗi khi chạy test code như:
- Thay đổi HTML của page, dẫn đến một số element không thể tương tác được khi chạy test code
- Source code mới của sản phẩm làm hành vi của những chức năng cũ bị sai. Do đó dẫn đến test code cho những chức năng cũ này sẽ bị fail.
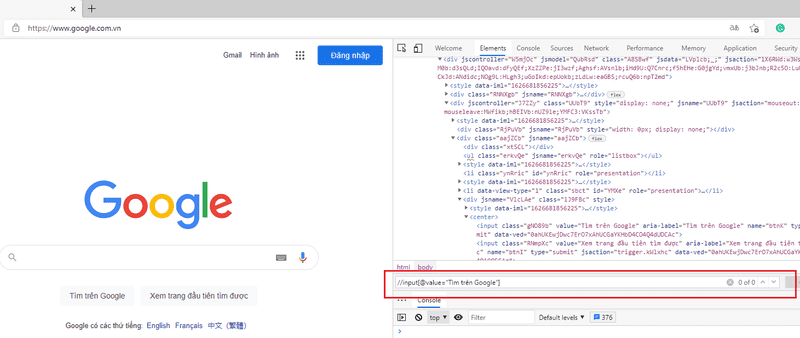
Sau đây chúng ta xem một trường hợp cụ thể về test failed do sự thay đổi từ production code (ví dụ 1). Giả sử chúng ta viết test script cho trang công cụ tìm kiếm Google, test cho chức năng search như sau:
describe("Search in google", () => {
it("Should input text in search bar", () => {
browser.url("https://www.google.com.vn/");
browser.element('//input[@title="Tìm kiếm"]').setValue("automation");
browser.element('//input[@value="Tìm trên Google"]').click();
});
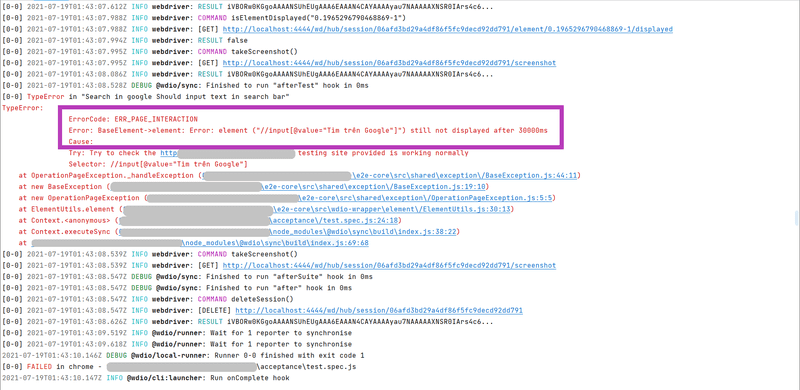
});Một ngày đẹp trời, bỗng dưng test case này chạy fail với error message như sau:
Bạn có thể thấy nguyên nhân gây là test code failed ở đây là do:
Error: BaseElement->element: Error: element ("//input[@value="Tìm trên Google"]") still not displayed after 30000ms
Như vậy, khi test case thực hiện đến dòng code browser.element('//input[@value="Tìm trên Google"]').click(); thì lỗi đã xảy ra vì không thể tìm thấy element ("//input[@value="Tìm trên Google"]").
Trường hợp này thông thường là do bên phía source code của sản phẩm đã có sự thay đổi nào đó làm cho việc tìm kiếm element ("//input[@value="Tìm trên Google"]") trên trang web không thành công.
Lỗi do logic của test code
Mặt khác, cũng giống như source code của bất kỳ dự án nào, test code cũng tồn tại những logic chưa trọn vẹn và gây ra lỗi.
Lỗi do logic của test code rất đa dạng, nó liên quan đến nghiệp vụ test mà bạn thực hiện.
Dưới đây là một ví dụ về lỗi do test code gây ra (ví dụ 2):
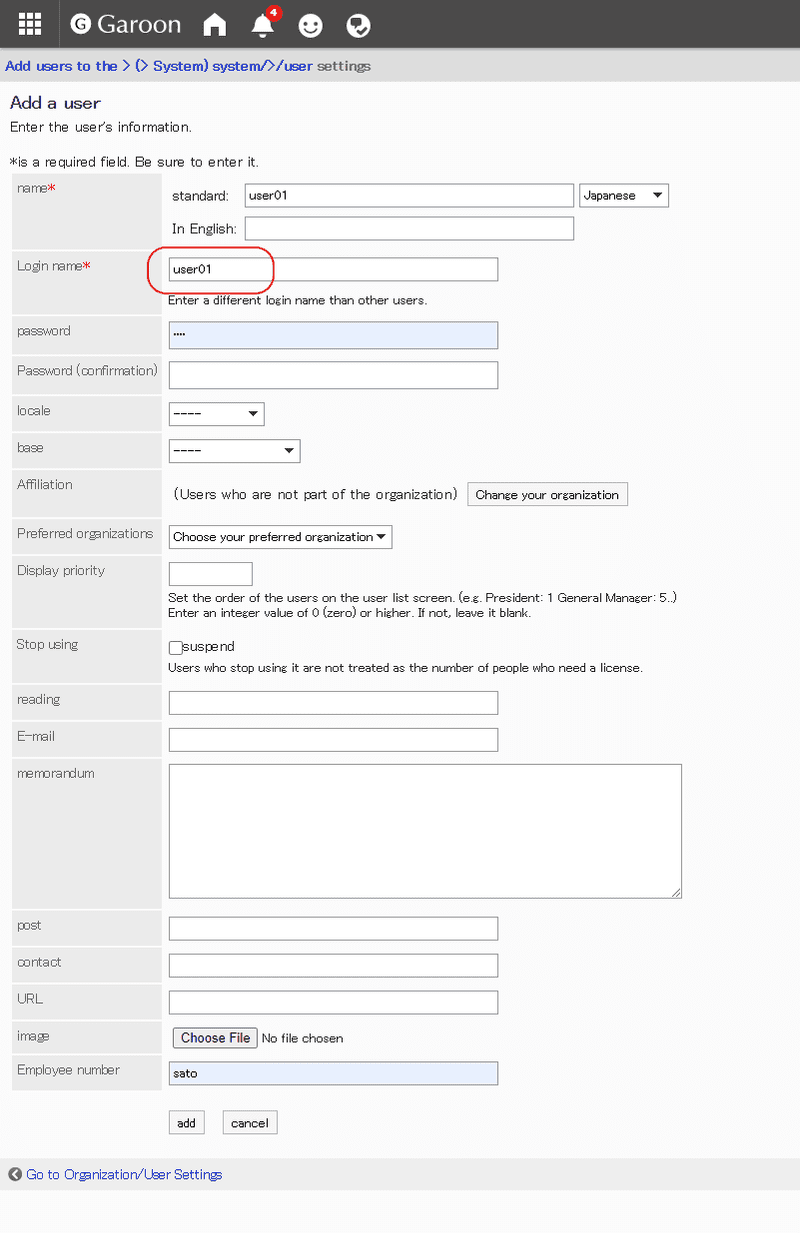
Chúng tôi viết test script để kiểm tra tính năng thêm vào user mới trên Garoon, một sản phẩm của Cybozu.
Hình ảnh của giao diện thêm user mới trên Garoon như sau
Test script cho test case này như sau:
describe("Add new user", () => {
before("Login by sato/sato", () => {
browser.url("https://onlinedemo2.cybozu.info/scripts/garoon/grn.exe");
login({ username: "sato", password: "sato" });
});
it("Should add a new user", () => {
// go to Add user page
browser.url("/scripts/garoon/grn.exe/system/user/org_user_add?oid=-1");
// input name: "user01"
browser.element('//input[@name="display_name"]').setValue("user01");
// input Login name: "user01"
browser.element('//input[@name="foreign_key"]').setValue("user01");
// click to submit
browser.element('//input[@type="submit"]').click();
// verify new user is added successfully
expect(
element('//a//font[text()="user01"]').waitForDisplayed({ timeout: 3000 })
).to.equal(true, "FAILED: The user01 is not displayed");
});
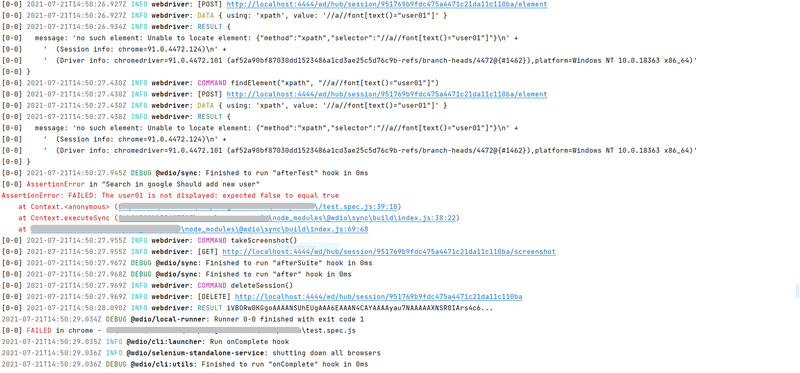
});Lần đầu tiên chạy test script này, kết quả là PASSED. Tuy nhiên, trên cùng site test đó nếu test case này được chạy lại lần thứ 2 sẽ có kết quả FAILED, với error message như sau:
Tại bước xác nhận user có được thêm vào thành công hay không đã xảy ra lỗi: AssertionError: FAILED: The user01 is not displayed: expected false to equal true.
Các lỗi phát sinh tại bước xác nhận của test case thông thường sẽ là lỗi gây ra bởi logic của test code. Có thể trong phần xử lý của test code chưa bao phủ hết các trường hợp, làm cho source code bất ổn định.
Phân tích lỗi
Nhận diện nguyên nhân lỗi
Làm sao bạn có thể phán đoán được nguyên nhân lỗi thuộc loại nào? Khai thác thông tin của error message sẽ giúp bạn phần nào trả lời được câu hỏi này. Dưới đây là cách để chúng ta nhận diện loại lỗi cho hai ví dụ nêu trên:
Đối với ví dụ 1: khi đọc được error message Error: BaseElement->element: Error: element ("//input[@value="Tìm trên Google"]") still not displayed after 30000ms, bạn cần thực hiện kiểm tra xem trên trang web có tồn tại element này hay không?
Trong trường hợp bạn không thể tìm thấy element trên trang web như hình ảnh mô phỏng bên trên thì nhiều khả năng bên phía production code đã có thay đổi. Đối với trường hợp cụ thể này, chúng ta có thể phỏng đoán HTML của trang web đã có thay đổi, dẫn đến element cũ không xác định được.
Đây là một cách đi từ error message, chúng ta kiểm tra nhanh trên sản phẩm test để nhận diện nguyên nhân lỗi liệu có xuất phát từ phía production code hay không.
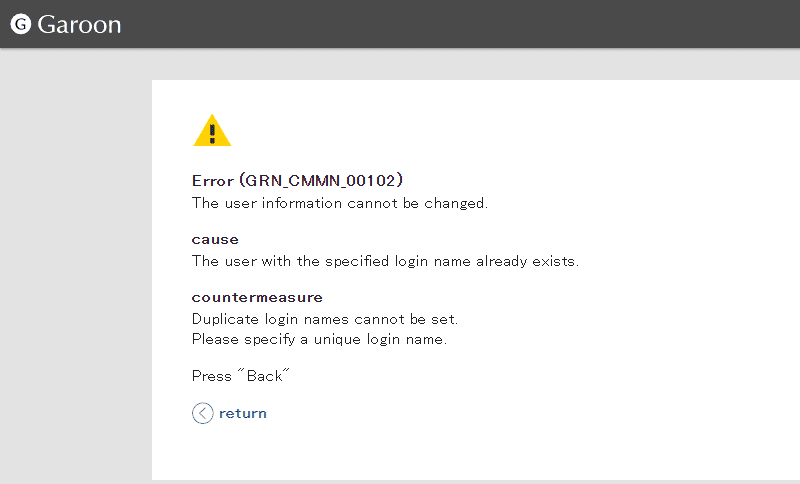
Đối với ví dụ 2: Error message là message: 'AssertionError: FAILED: The user01 is not displayed: expected false to equal true'. Với trường hợp này, bạn cần tái hiện lại test case bằng manual. Sau khi thực hiện bước submit user mới, bạn sẽ thấy màn hình sau xuất hiện:
Màn hình này báo lỗi về việc chúng ta thêm vào user không hợp lệ, do The user with the specified login name already exists.
Lỗi này liên quan đến một nghiệp vụ quan trọng là: hệ thống yêu cầu Login name là duy nhất. Mỗi user bắt buộc phải có Login name khác nhau.
Chính vì vậy việc thêm user không thành công. Điều này dẫn đến bước xác nhận user thất bại và xuất ra error message.
Lỗi xảy ra do logic test code. Có nhiều cách để bạn giải quyết lỗi này như sau:
- Cách 1: sau mỗi lần chạy xong test case, xóa user đã thêm vào để đảm bảo lần chạy tiếp theo không bị trùng user.
- Cách 2: sử dụng các hàm random để tạo dữ liệu Login name, như vậy mỗi lần chạy test script Login name đều khác nhau.
Trên đây là một cách khá phổ biến để điều tra lỗi xuất phát từ logic của test code.
Tất nhiên không phải trường hợp nào cũng dễ dàng phát hiện được lỗi xảy ra do test code hay do sản phẩm test. Vì không phải lúc nào error message cũng rõ ràng, chỉ điểm được nơi lỗi xuất hiện. Khi bạn càng làm việc lâu trên dự án automation, bạn sẽ càng có nhiều kinh nghiệm để nhận diện được nguyên nhân lỗi nhanh chóng, chính xác. Việc phán đoán dựa trên error message là một phần, một phần nữa liên quan đến nghiệp vụ sản phẩm test. Bạn có hiểu biết rõ về sản phẩm test sẽ là một lợi thế lớn để phán đoán nguyên nhân lỗi.
Hướng giải quyết
Thay đổi production code
Đối với lỗi xảy ra do sự thay đổi production code gây ra, có hai trường hợp như sau:
- Trường hợp production code thay đổi HTML của trang, ví dụ: xóa element cũ, hay các thuộc tính như class, id của css thay đổi…. Khi đó, cần update lại source code của automation phù hợp với sự thay đổi của source code sản phẩm
- Trường hợp production code thay đổi làm hành vi của những chức năng cũ bị sai, đây là bug. Tiến hành quy trình bắt bug đưa về cho bộ phận phát triển sửa lỗi.
Lỗi do logic của test code
Đối với lỗi do test code, dựa vào error message bạn sẽ tiến hành debug và sửa lỗi. Ở bài viết này không tập chung chi tiết vào việc tiến hành debug ra sao.
Lời kết
Để giải quyết được test failed, việc phân tích nguyên nhân lỗi rất quan trọng. Khi bạn xác định đúng nguyên nhân lỗi sẽ giống như việc bạn chọn đúng con đường để dẫn tới đích.
Hi vọng qua bài viết này phần nào giúp các bạn hình dung được cách dựa vào error message để phân tích lỗi, nhận diện được nguyên nhân lỗi. Từ đó bạn sẽ có quy trình xử lý phù hợp cho từng trường hợp.