Là người triển khai hệ thống automation test chắc hẳn sẽ có lúc bạn thắc mắc rằng, liệu khi bạn thực thi một file test spec (test script) thì hệ thống sẽ tiến hành những trình tự như thế nào? Cũng như điểm bắt đầu và điểm kết thúc của quá trình kiểm thử là gì? Bài viết này sẽ giúp bạn hiểu chi tiết hơn về sự tương tác giữa các thành phần trong hệ thống, để từ đó các developer có thể dễ dàng trong việc tối ưu, cải thiện (debug, refactor...) và giúp hệ thống của mình để hoạt động tốt hơn.
Trong bài này sử dụng Address module | Cybozu Garoon (username: brown / password: brown) để làm ví dụ minh họa.
Cybozu Garoon là một sản phẩm làm việc cộng tác. Nó là một trong các sản phẩm chủ lực của tập đoàn Cybozu. Bạn có thể thử trải nghiệm online để biết thêm về sản phẩm
Tổng quan về các thành phần
Trước tiên, để hiểu được quy trình hoạt động của hệ thống automation test, bạn cần hiểu được những thành phần nào sẽ liên quan từ lúc bắt đầu đến lúc kết thúc việc thực thi một test spec. Hãy đọc một test spec ví dụ dưới đây để hiểu rõ hơn
Ví dụ 01: adding-address-book.spec.js test spec với đầy đủ các thành phần trong automation test
import {AddingAddressBookFlow, AddingAddressEntryFlow, DeletingAddressBookFlow} from '#e2e-core/address/test-flows';
import {AuthenticatingFlow} from '#e2e-core/other/test-flows';
import {BookViewPage, BookListPage} from '#e2e-core/address/pages';
// Test data
import testData from './address-book-shared.data';
describe('Shared Address Book', () => {
it('should add Shared Address Book successfully', () => {
// Test flow
new AuthenticatingFlow(testData.adminCredential)
.login()
.verifyLoggedInSuccessfully();
// Test flow
new AddingAddressBookFlow(testData.sharedAddressBookInfo)
.addBook()
.verifyBookDetails();
});
it('should add Shared Address Entry successfully', () => {
// Test flow
new AuthenticatingFlow(testData.userCredential)
.login()
.verifyLoggedInSuccessfully();
// Test flow
new AddingAddressEntryFlow(testData.sharedAddressEntryInfo)
.addAddressEntry()
.verifyAddressEntryDetails();
});
after('should delete Address Book successfully', () => {
// Test flow
new AuthenticatingFlow(testData.adminCredential)
.login()
.verifyLoggedInSuccessfully();
// Page object
BookListPage
.openPage()
.clickOnBookLink(testData.sharedAddressBookInfo.bookName);
// Page object
BookViewPage
.clickOnDeleteBookLink()
.clickOnYesButton();
});
});Để thực thi được ví dụ trên, chúng ta cần 4 thành phần chính:
-
POM là mô hình giúp triển khai test code của test tự động với cách để chuyển thể phần tử (Web Elements) từ màn hình tính năng test sang test code, với cách tiếp cận lập trình OOP
Ví dụ:
clickOnAddButton() {//...},inputNotesField(folderNotes) {//...},... Mô tả chuyên sâu về page object hãy truy cập ở đây -
Là một kỹ thuật triển khai test code ở Cybozu mà trong đó
test flow classbao gồm cáctest flow methodscho test spec sử dụng nó mà không quan tâmtest flow methodsđược triển khai như thế nào. Kỹ thuật này giúp cho việc triển khaitest specđược nhẹ nhàng hiệu quả. Mô tả chuyên sâu về test flow hãy truy cập ở đây -
Trong lĩnh vực kiểm thử phần mềm,
test datalà những những liệu đã xác định cụ thể tham gia vào quá trình kiểm thử phần mềm. Nó nhằm xác định chương trình máy tính có phản hồi đúng với những gì mong đợi tương ứng vớitest datacung cấp.Tùy vào góc nhìn, chúng ta có thể phân loại test data thành nhiều loại khác nhau. Ví dụ:
Test datadùng cho positive/negative testing; hay input test data và expected test data... Mô tả chuyên sâu về test data hãy truy cập ở đây -
Test spec: là nơi triển khai test code của các bước trong kịch bản test của một hay nhiều test case bằng một ngôn lập trình cụ thể - hay còn còn tên gọi khác là test script
Đây cũng là thành phần đầu tiên giao tiếp với test runner, giúp developer hiểu được mục đích của test case, các bước mà test case thực hiện. Test spec: là nơi mô tả các kịch bản test, tùy vào test framework đang sử dụng mà test spec có một syntax riêng. Mô tả chuyên sâu về test spec hãy truy cập ở đây
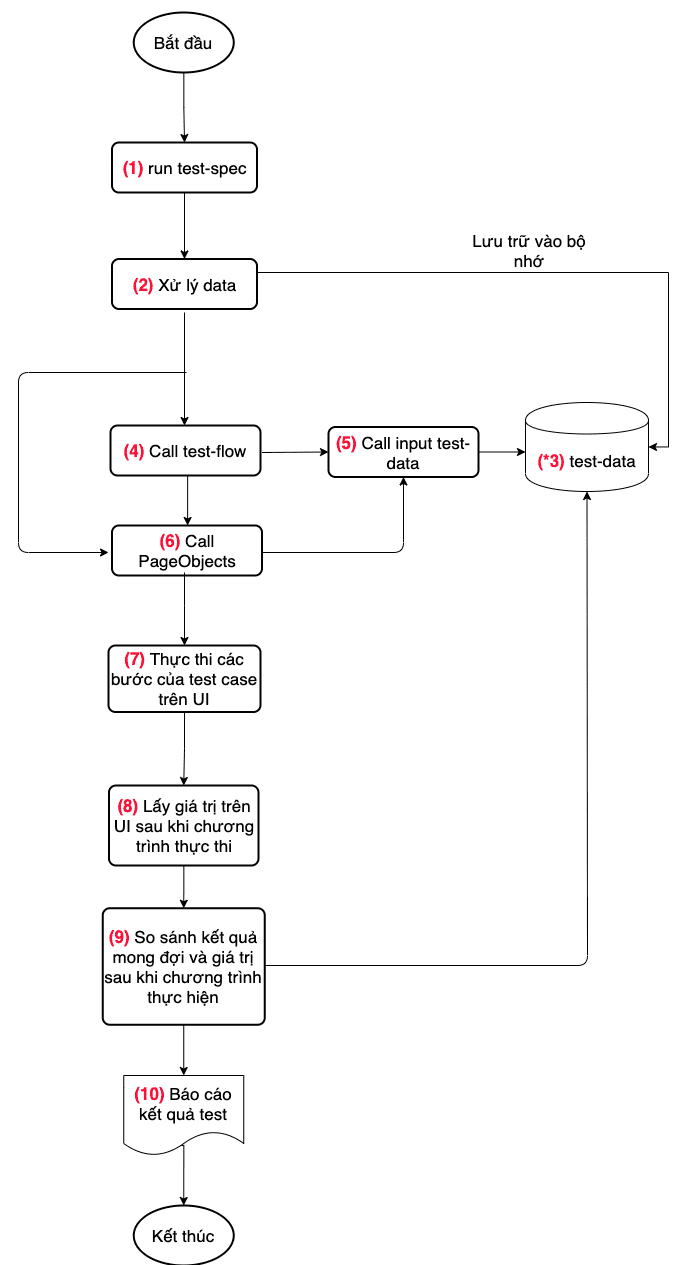
Sơ đồ hoạt động tổng thể
Khi chúng ta dùng test runner thực thi một test spec (hay test script) thì chương trình sẽ xử lý theo flow bên dưới:
Mô tả
(1) Run command để thực thi test spec
Với webdriverio framework thì có thể run lệnh:
npx wdio run ./wdio.conf.js --spec example.e2e.js
(tham khảo: https://webdriver.io/docs/gettingstarted)
(2) Xử lý data
Bước này sẽ tương ứng với phần code sau trên ví dụ 01:
import testData from './address-book-shared.data';(3) Test data
Data được khai báo, khởi tạo sẽ được lưu trữ vào bộ nhớ của máy tính và sẽ được sử dụng ở các quy trình tiếp theo như truyền vào test-flow, page object, hoặc kiểm chứng kết quả.
(4) Call test-flow
Thực thi một hoặc nhiều test flow của test spec.
(5) Call input test data
Đây là quá trình gọi test data từ bộ nhớ của hệ thống và truyền vào các tham số của test-flow hoặc page object.
(6) Call PageObjects
Thực thi một hoặc nhiều page object của test spec, page object có thể được gọi trực tiếp từ test spec hoặc từ test flow, tùy vào cách thiết kế chương trình của bạn.
(7) Thực thi các bước của test case trên UI
Ở bước này chương trình sẽ tương tác với web element để thực thi các tính năng của ứng dụng, đối với những bước cần nhập data và UI thì sẽ dùng input data ở bước 5. Ví dụ một số phương thức: input username, input password, click Login.
(8) Lấy giá trị trên UI sau khi ứng dụng thực thi
Để đảm bảo các tính năng của ứng dụng hoạt động đúng sau khi thực thi ở bước 7, chúng ta cần phải lấy được dữ liệu hiển thị thật sự lưu vào bộ nhớ và sử dụng cho việc so sánh ở bước 9.
Ví dụ: sau khi login vào hệ thống ở bước 7, thì bước này sẽ lấy tên hiển thị sau khi đăng nhập và lưu vào bộ nhớ.
(9) So sánh data
Bước này sẽ so sánh giá trị sau khi ứng dụng thực thi và giá trị người developer mong muốn. Nếu hai giá trị này giống nhau thì test case sẽ cho kết quả passed và ngược lại.
(10) Báo cáo kết quả test
Sau khi có kết quả passed/failed của tất cả các test cases trong test spec, hệ thống sẽ in ra danh sách báo cái kết quả của từng case, với thông tin và format tùy thuộc vào công cụ reporter mà hệ thống đang sử dụng, có thể là JUnit, Allure, Mocha...
Một số lưu ý
Trên đây là trình tự hoạt động từ lúc bắt đầu cho đến lúc kết thúc của một test spec. Bạn có thể cài đặt một môi trường để thực thi một test spec đơn giản và kiểm chứng lại những trình tự ở trên để hiểu một cách sâu sắc hơn.