Để học tập, làm việc hay nghiên cứu về automation testing, chúng ta cần cài đặt môi trường trên máy tính cá nhân (development environment). Tùy theo automation testing framework sử dụng, bạn sẽ cần cài đặt các software, package khác nhau.
Bài viết này sẽ hướng dẫn bạn cài đặt development environment để phát triển automation testing bằng WebdriverIO framework trên máy Window và Mac OS.
Cài đặt phần mềm
Để phát triển automation testing, bạn cần cài đặt một số phần mềm cho development environment gồm:
- NodeJS
- JDK (Java Development Kit)
- IDE (Integrated Development Environment)
Phần này sẽ hướng dẫn bạn cài đặt các phần mềm kể trên.
1. NodeJS
NodeJS là một trình chạy JavaScript được xây dựng trên công cụ JavaScript V8 của Chrome.
Lý do bạn cần cài đặt NodeJS là vì WebdriverIO là test framework chạy trên nền NodeJS.
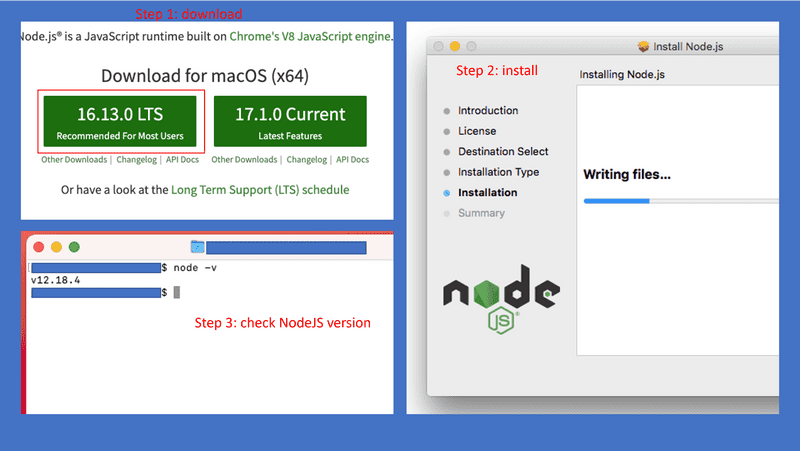
Để cài đặt NodeJS, bạn có thể lấy bản cài đặt phù hợp với môi trường local của mình tại đây.
Lưu ý: WebdriverIO v7 cần NodeJS version v12 hoặc lớn hơn
Window

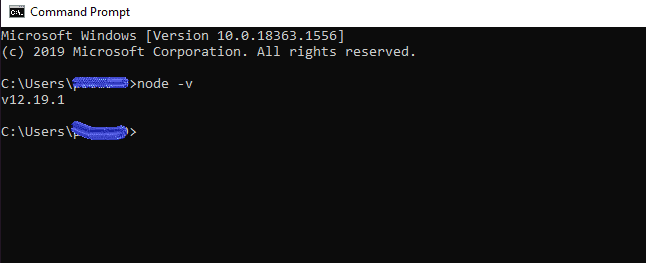
Để đảm bảo cài đặt thành công, chúng ta chạy lệnh sau node -v tại Command Prompt. Nếu cài đặt Nodejs thành công, bạn sẽ thấy NodeJS version hiển thị như hình 2 bên dưới:
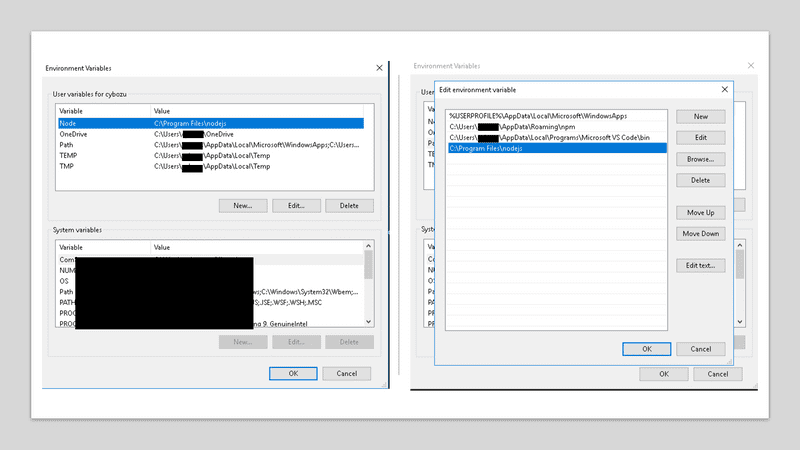
Ngoài ra, bạn cần cài đặt biến môi trường cho NodeJS:
Mac OS
Tương tự như Window, bạn cũng tiến hành các bước download và cài đặt như sau:
Với Mac, bạn cần đảm bảo /usr/local/bin có trong $PATH, kiểm tra bằng: echo $PATH. Nếu chưa có /usr/local/bin trong $PATH, bạn có thể set bằng câu lệnh sau:
export PATH=$PATH:/usr/local/bin2. JDK (Java Development Kit)
Đối với framework WebdriverIO, nếu sử dụng Selenium Standalone Service, bạn sẽ cần phải cài đặt thêm JDK. Service này giúp bạn chạy Selenium khi chạy test mà không cần tự cài đặt thêm.
Để cài đặt JDK, bạn có thể lấy bản cài đặt phù hợp với môi trường local của mình tại đây.
Lưu ý: JDK version cần v1.8 hoặc lớn hơn
Window
Bước 1: Download và cài đặt

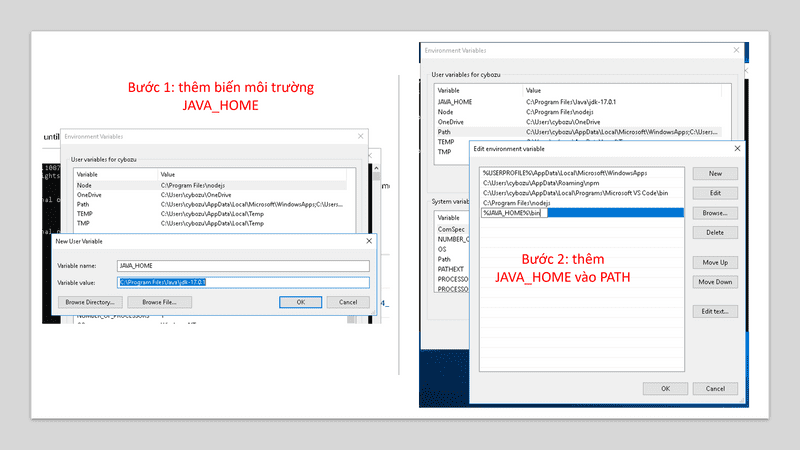
Bước 2: Cài đặt biến môi trường
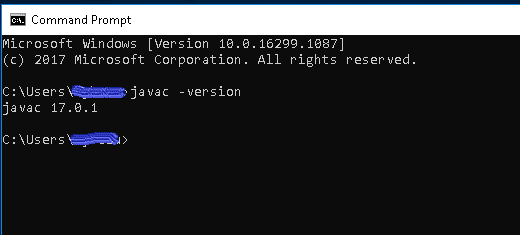
Bước 3: Kiểm tra cài đặt thành công
Mac OS
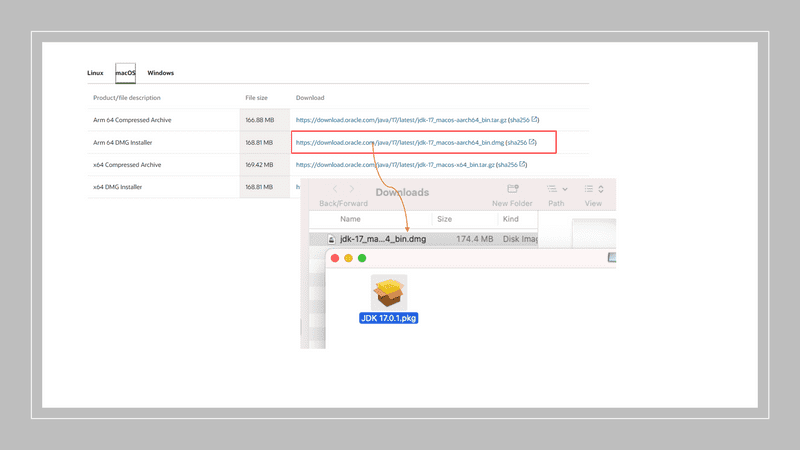
Bước 1: Download và cài đặt
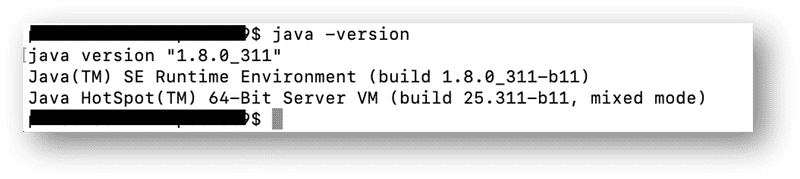
Bước 2: Kiểm tra cài đặt thành công
3. IDE (Integrated Development Environment)
Bạn có thể sử dụng bất kỳ source code editor nào, chẳng hạn: Notepad++, TextEdit. Tuy nhiên, tốt hơn bạn nên dùng một IDE chuyên nghiệp để giúp việc phát triển nhanh chóng, thuận lợi.
IDE là môi trường tích hợp với nhiều tính năng hỗ trợ viết code như: complier, debugger, hay format code, xem cấu trúc source code, v.v.
IDE sẽ hỗ trợ rất nhiều trong quá trình chúng ta viết code automation testing. Để học tập, nghiên cứu bạn có thể cài đặt những IDE phiên bản không trả phí. Để viết code bằng JavaScript, bạn có thể lựa chọn các IDE như: Visual Studio Code, Atom, WebStorm.
Việc cài đặt IDE khá đơn giản, bạn chỉ cần truy cập vào trang chủ của IDE và làm theo hướng dẫn.
Kiểm tra môi trường cài đặt thành công
Sau khi đã cài đặt các phần mềm cần thiết, chúng ta tiến hành kiểm tra môi trường cài đặt theo hướng dẫn dưới đây:
Bước 1: Clone hoặc download source code demo về thư mục bất kỳ trên máy cá nhân.
Bước 2: Mở source code bằng IDE, truy cập vào thư mục webdriverio-demo
cd webdriverio-demoBước 3: Thực hiện install package
npm installBước 4: Chạy test
npx wdio run wdio.conf.jsDưới đây là hình ảnh thực hiện các bước kiểm tra môi trường:

Khi test case demo chạy thành công thì môi trường máy cá nhân của bạn lúc này đã sẵn sàng cho việc viết script automation testing bằng WebdriverIO. Việc setup development environment đã thành công.
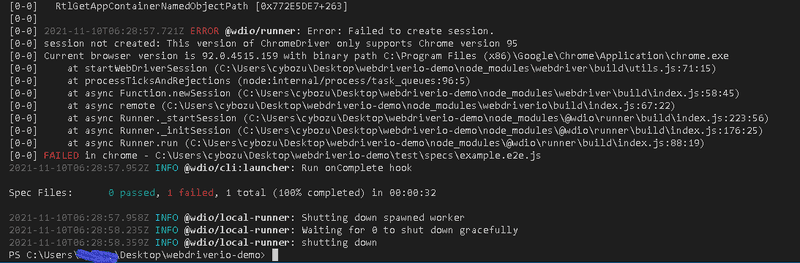
Lưu ý: Lỗi thường gặp phải khi chạy test script lần đầu tiên
Lỗi này xảy ra do chrome drvier không tương thích với chrome browser tại local. Trong trường hợp cụ thể trong hình ảnh này thì: ChromeDriver đang cài đặt bản 95, trong khi Chrome Browser tại local là bản 92.
Có hai cách để bạn giải quết lỗi này:
Cách 1: Giữ nguyên ChromeDriver version 95 và tiến hành update Chrome Browser lên version 95.
Cách 2: Giữ nguyên Chrome Browser version hiện tại và cài đặt lại bản ChromeDriver version tương thích thông qua câu lệnh sau:
npm install --save-dev chromedriver --detect_chromedriver_version
Lời kết
Tùy theo automation framework bạn muốn sử dụng hay học tập mà việc setup development environment sẽ khác nhau. Bài viết này hướng dẫn cài đặt môi trường để chạy automation testing bằng WebdriverIO.
Hi vọng các bạn có thể làm theo các bước cài đặt dễ dàng và chuẩn bị môi trường thành công.