Phần lớn test automation framework hỗ trợ ghi ra log (log message) trong quá trình chạy nhằm giúp người hiện thực test script khai thác khi cần, chẳng hạn như khi cần debug. Các framework không thiết kế cho riêng cho dự án cụ thể nào nên log message sinh ra không cụ thể và khá “phức tạp”.
Muốn khắc phục điểm này, chúng ta sử dụng third-party để tạo ra log message thân thiện và giàu tính ngữ nghĩa. Điều này giúp người hiện thực tiếp cận và phát triển test case được dễ dàng.
Để phân biệt hai loại log message kể trên, trong bài viết này sẽ sử dụng từ system log khi đề cập đến log message do test automation framework hỗ trợ. Log message được tạo ra từ third-party được gọi là custom log.
Bài viết này sẽ làm rõ các ưu, nhược điểm của system log và custom log. Từ đó, đưa ra trường hợp nào sử dụng loại log nào là phù hợp. Hi vọng bài viết sẽ giúp các bạn hiểu và tận dụng được thế mạnh của từng loại log trong dự án của mình.
WebdriverIO system log
Như đã đề cập ở phần mở đầu, phần lớn test automation framework đều hỗ trợ ghi ra log bằng nhiều phương thức như console, hay file log... Trong giới hạn của bài viết này, tôi sẽ sử dụng test automation framework là WebdriverIO để diễn đạt.
Trước khi đi vào chi tiết system log, chúng ta xem xét một test script đơn giản như sau:
describe("Search in google", () => {
it("Should input text in search bar", () => {
browser.url("https://www.google.com.vn/");
$('//*[@title="Tìm kiếm"]').setValue("automation");
});
});Test script này thực hiện:
- Truy cập vào trang chủ của Google
- Nhập từ khóa tìm kiếm là “automation“
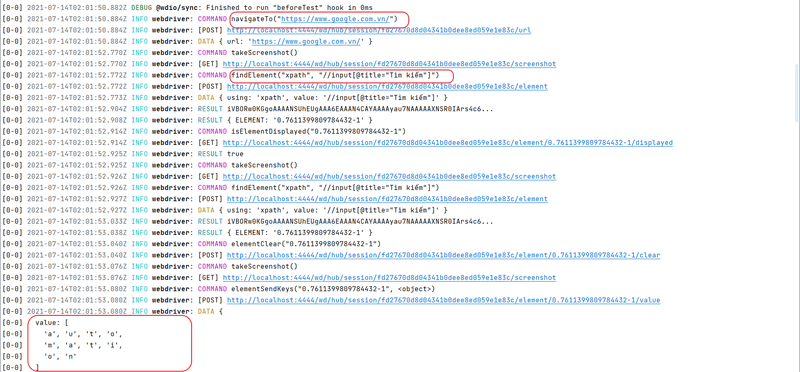
Rất đơn giản phải không nào! Vậy thử xem system log của test script này có hình hài như thế nào qua Hình 1.0 dưới đây:
System log khá nhiều thông tin. Tuy nhiên, các bước chính của test script chỉ gói gọn trong vài log item được khoanh đỏ trong Hình 1.0.
Trên đây là một ví dụ nhỏ giúp bạn nắm được system log là gì. Phần tiếp theo chúng ta sẽ tìm hiểu kỹ hơn về ưu và nhược điểm của system log.
Ưu điểm
#1 Built-in feature
Là built-in do đó chúng ta có thể sử dụng ngay mà không cần cài đặt thêm bất kỳ điều gì.
#2 Nhiều thông tin
Đối với WebdriverIO, bạn có thể tùy chọn mức độ chi tiết của log message thông qua thuộc tính logLevel
| logLevel | Hiển thị |
|---|---|
| trace | Đây là hai logLevel cho ra dạng log message chi tiết, tất cả các thông tin trong quá trình chạy test script tương tác với webdriver đều được hiển thị. Không có sự khác biệt lớn giữa hai level này. Thông thường bạn nên sử dụng hai dạng này khi có nhu cầu debug lúc phát sinh lỗi. |
| debug | |
| info | Đây là logLevel mặc định. Thông tin hiển thị liên quan đến các bước thực thi của test script. Warning hay error xảy ra cũng sẽ được hiển thị. |
| warn | Log level chỉ hiển thị những warning hay error. |
| error | Log level chỉ hiển thị error xảy ra. |
| silent | Không hiển thị system log. |
Với hai ưu điểm chính kể trên, system log có ý nghĩa lớn trong giai đoạn đầu bạn xây dựng hệ thống. Khi mà mọi thứ còn ngổn ngang ở giai đoạn đầu, đụng đâu cũng lỗi, log message sẽ cung cấp nhiều thông tin quan trọng giúp ta phán đoán và sửa lỗi.
Các lỗi phổ biến thời gian đầu xây dựng hệ thống automation là về môi trường phát triển: thiếu thư viện, thiếu biến môi trường, v.v.
Nhược điểm
Ưu nhược đôi khi chỉ là một nhận định mang tính tương đối. Có khi cái người này gọi là nhược điểm lại là ưu điểm của người khác. Do đó trong phần nhược điểm này, tôi chỉ nêu quan điểm cá nhân, không phản ánh toàn bộ cho số đông.
Nhiều điều hữu ích, nhưng bản thân sinh ra “không thuộc về ai”, không phục vụ cho dự án, mục đích cụ thể dẫn đến system log cũng tồn tại lắm nhập nhằng mà chúng ta có thể xem là “nhược điểm”.
Log message tạo ra khi chạy nhiều tới mức không biết điều cần tìm nằm ở đâu
System log được xây dựng nhằm đáp ứng một cách đại trà cho dự án automation testing, tức là bất kỳ dự án nào cũng sử dụng được. Do đó, system log có thể sẽ dư thừa nhiều thông tin. Bên cạnh đó, log message sinh ra chung chung khó đọc, khó khai thác hiệu quả.
WebdriverIO, nếu bạn sử dụng system log để debug, bạn sẽ phải để logLevel ở dạng tracehoặc debug. Ở hai dạng này, thông tin dư thừa nhiều, việc đọc log sẽ tốn thời gian để truy lỗi hay hiểu được luồng chạy của test script. Muốn dựa vào system log để tái hiện các bước của test script cũng gặp nhiều khó khăn.
Do đó, phần tiếp theo của bài viết muốn giới thiệu đến các bạn cách giải quyết vấn đề này của system log. Bên cạnh log message mặc định, bạn có thể cài đặt và xây dựng dạng custom log phù hợp với dự án riêng mà mình đang phát triển.
Custom log
Custom log: là thuật ngữ trong bài viết, một giải pháp sử dụng third-party library để tạo ra log message thân thiện với con người và thông tin vừa đủ để khai thác
Như đã đề cập ở trên, system log có những hạn chế nhất định. Nên trong phần này chúng ta sẽ 'custom' để log message khắc phục những nhược điểm trên. Một số third-party bạn có thể sử dụng cho bài toán này là: winston, logging-library, npmlog, logLevel, log4js, v.v.
Trong bài viết này, chúng ta tìm hiểu thư viện log4js, và nó hiện cũng đang được Cybozu Vietnam sử dụng để tạo ra custom log cho dự án Garoon e2e automated testing.
Log4js là framework làm việc trên Node, cung cấp nhiều tính năng hỗ trợ cho việc tạo log message, như: xuất file log, tạo layout log, chọn log level, v.v.
Cách triển khai log4js
Bạn có thể install log4js bằng cách chạy câu lệnh:
npm install log4jsSử dụng dễ dàng:
var log4js = require("log4js");
var logger = log4js.getLogger();
logger.level = "debug";
logger.debug("Some debug messages");Log4js cho phép tùy chỉnh nơi xuất file log, layout của log, log level, v.v. Bạn có thể thấy log message được tạo ra từ chính người sử dụng, là ngôn ngữ tự nhiên, dễ đọc hiểu.
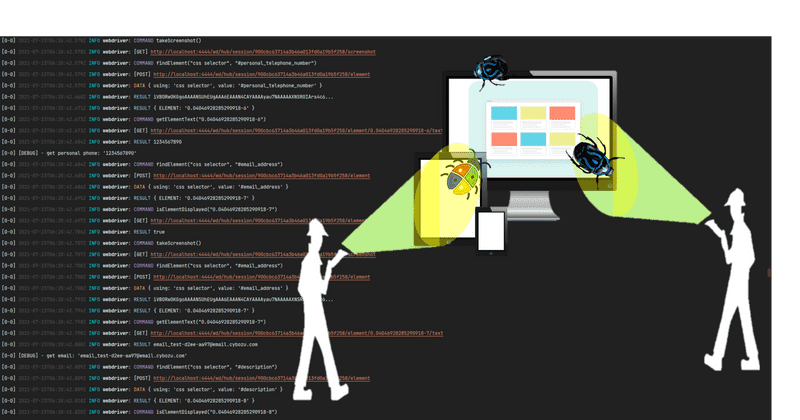
Hình ảnh dưới đây, log message hoàn toàn là custom message từ log4js:
Bạn có thể thấy các step của một test script được log ra ngắn gọn, dễ đọc.
Thực tế tổ chức và sử dụng log4js
Phần này tôi xin mổ về cách tổ chức và sử dụng log4js đang được triển khai trong một dự án automation của Cybozu Việt Nam.
Bên dưới là mô tả cấu trúc source code của dự án. Log4js được khai báo trong: end-to-end/e2e-core/shared/logger/index.js. File này sẽ định nghĩa một số tùy chỉnh của log4js để sử dụng chung cho toàn bộ dự án.
end-to-end
|---package.json
|---wdio.conf.js
|---acceptance
| |---src
| | |---address
| | | |---test-flows
| | | | |---index.js
| | | | |---adding-address.flow.js
| | | | |---deleting-address.flow.js
| | | |---pages
| | | | |---index.js
| | | | |---index.po.js
| | | | |---book-entry-add.po.js
| | | |---test-specs
| | | | |---address-book-personal
| | | | | |---address-book-personal.spec.js|data.js
| | |---// ...
| |---wdio.conf.js
| |---.gitignore
|---e2e-core
| |---shared
| | |---logger
| | | |---index.js
|---rest-api
|---//...Để sử dụng log4js đã được tùy chỉnh, chúng ta thực hiện các bước như sau:
Bước 1: đăng ký global log4js instance để có thể truy cập trong test-flows, pages, và test-specs.
global.logger = require('#e2e-core/shared/logger/index');
// ...
exports.config = {
// ...
};Bước 2: hiện thực log message cho flow methods. Bên dưới là ví dụ thêm log với level info: logger.info('--> add address entry');
Ví dụ code snippet của adding-address.flow.js
import {AddressIndexPage} from '../address/pages';
export default class AddingAddress {
/**
* @param {AddressEntry} addressData - test data Object
*/
constructor(addressData) {
this._address = addressData;
}
/*
* @returns {AddingAddress}
*/
addAddressEntry() {
logger.info('--> add address entry');
// ...
return this;
}
// ...
}Bước 3: hiện thực log message cho action methods của page object. Bên dưới chúng ta thêm log message cho clickOnAddAddressEntryLink method với log level debug: logger.debug(`click on the Add entry link`);
import {elelement} from '#e2e-core/wdio-wrapper/element';
class Index extends BaseDirectlyGaroonPage {
/**
* @returns {Index}
*/
openPage() {
PageNavigator.openPage(PAGE_NAV);
return this;
}
/**
* @returns {Index}
*/
clickOnAddAddressEntryLink() {
// ...
logger.debug(`click on the Add entry link`);
return this;
}
// ...
}
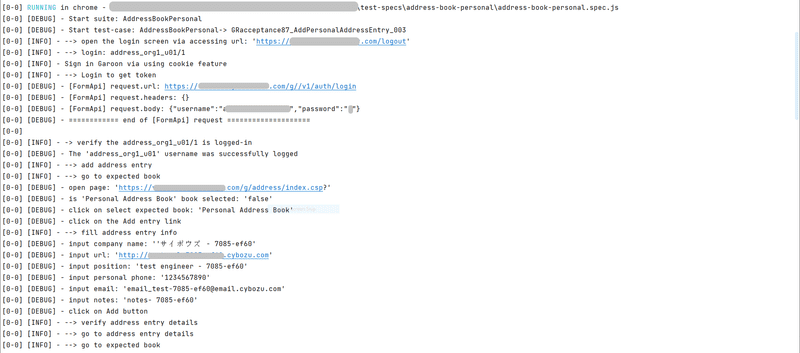
module.exports = new Index();Bước 4: Khi thực thi, log message sẽ in ra các bước thực hiện ở action method và test flow methods đã thực hiện:
[INFO] - --> add address entry
[DEBUG] - click on the Add entry link
...Ưu điểm
Log message vừa đủ dùng
Từ ví dụ nói trên, dễ dàng nhận thấy ưu điểm nổi bật của custom log đem lại, đó là “ghi ra những gì đã thật sự làm với dữ liệu cụ thể của từng bước”. Người đọc log có thể dễ dàng hiểu và nắm được các step của test script.
Có thể tái hiện lại hoàn toàn kịch bản test
Custom log do chúng ta tự thêm vào, nó phục vụ cho một dự án nhất định. Vì vậy, log message tạo ra có liên hệ mật thiết tới nghiệp vụ sản phẩm test. Bạn không phải là người viết test script, nhưng hiểu về sản phẩm thì khi đọc custom log, bạn dễ dàng tái hiện lại hoàn toàn kịch bản của test case. Hoặc dựa vào custom log, bạn biết chính xác đã thực hiện những gì trước khi lỗi xảy ra. Điều đó thật tuyệt phải không?
Nhược điểm
Tốn cost để triển khai
Tất nhiên, chính vì custom message được chính chúng ta thêm vào nên bạn sẽ mất rất nhiều công sức để tạo ra nó. Để log hiển thị có ngữ nghĩa khi chạy một test script, bạn sẽ cần xem xét nơi nào cần thêm custom log, nơi nào thì không?
Không thể thay thế system log hoàn toàn
Sự thật hiển nhiên custom log (log4js) không giúp bạn phát hiện những lỗi liên quan đến môi trường testing. Nó chỉ thực sự giúp ích khi truy lỗi liên quan đến test case.
Sử dụng system log và custom log hiệu quả
Rõ ràng, system log hay custom log đều có những ưu nhược điểm riêng. Vậy bạn sẽ lựa chọn sử dụng chúng như thế nào? Theo tôi ở đây là hãy tận dụng khai thác điểm mạnh của từng loại
Không có công cụ nào là điểm 10, chỉ có người khai thác công cụ đó điểm 10
System log là loại mặc định có sẵn, không mất công sức để tạo ra. Do đó, hãy tận dụng, khai thác tối đa system log, nhất là khi bạn đang trong quá trình xây dựng hệ thống, môi trường phát triển dự án trước khi nghĩ tới một custom log thay thế hoặc bổ sung.
Custom log thân thiện, hỗ trợ quá trình maintain, debug lỗi liên quan đến test case. Đối với dự án được phát triển lâu dài, liên tục có sự tham gia của người mới nên xem xét thêm vào custom log.
Lời kết
- Khai thác tốt nhất system log đem lại nhiều giá trị cho dự án automation.
- Việc thêm vào custom log hay không tùy thuộc vào tính chất dự án của bạn. Phải xác định ngay từ đầu, để tự thêm vào custom log một cách đầy đủ và rõ ràng là công việc tốn kém.
System log và custom log đều có ưu và nhược điểm riêng. Khi bạn nắm được đặc điểm của từng loại, bạn sẽ khai thác được giá trị của chúng tốt nhất. Việc sử dụng một trong hai loại log, hay kết hợp cả hai loại phụ thuộc vào nhu cầu của dự án.